Jedną z zalet kart niestandardowych jest to, że można je bezproblemowo zintegrować z aplikacją. W tej części poradnika dowiesz się, jak zmienić wygląd i zachowanie karty niestandardowej, aby pasowały do Twojej aplikacji.
Ustawianie koloru paska narzędzi


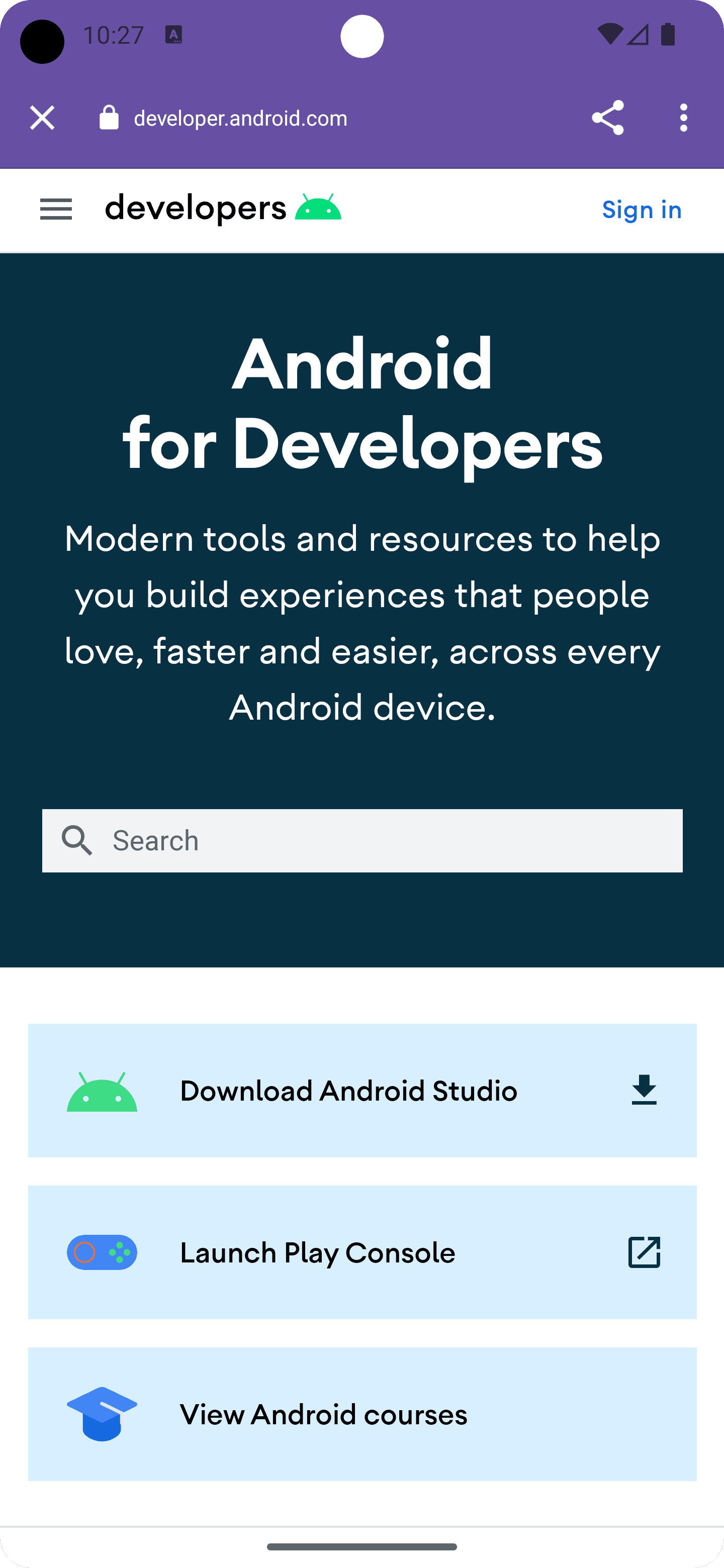
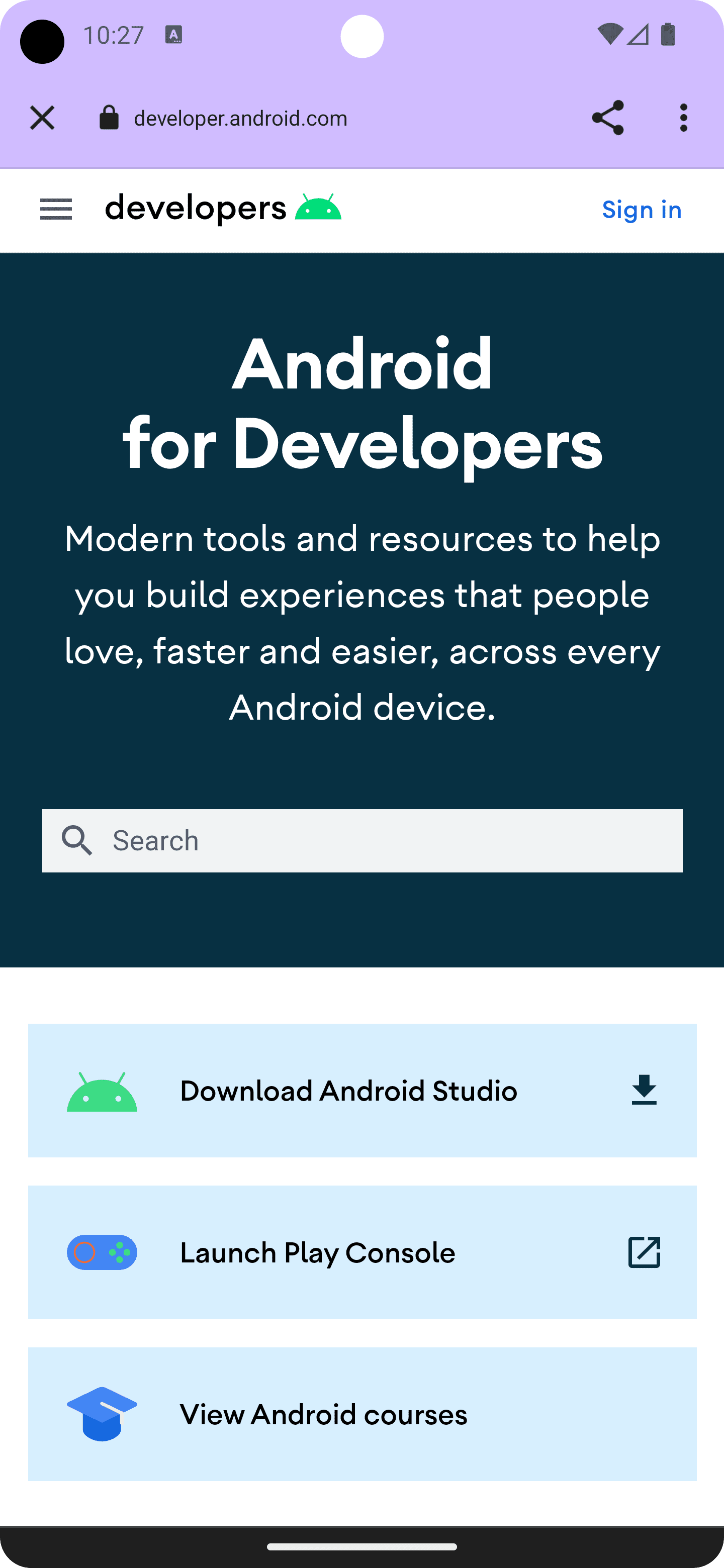
Najpierw dostosuj pasek adresu w karcie niestandardowej, aby był zgodny z motywem aplikacji. Poniższy fragment kodu zmienia domyślny kolor paska narzędzi, wywołując funkcję setDefaultColorSchemeParams(). Jeśli aplikacja obsługuje też ciemny schemat kolorów, ustaw go za pomocą .setColorSchemeParams(CustomTabsIntent.COLOR_SCHEME_DARK, …).
// get the current toolbar background color (this might work differently in your app) @ColorInt int colorPrimaryLight = ContextCompat.getColor(MainActivity.this, R.color.md_theme_light_primary); @ColorInt int colorPrimaryDark = ContextCompat.getColor(MainActivity.this, R.color.md_theme_dark_primary); CustomTabsIntent intent = new CustomTabsIntent.Builder() // set the default color scheme .setDefaultColorSchemeParams(new CustomTabColorSchemeParams.Builder() .setToolbarColor(colorPrimaryLight) .build()) // set the alternative dark color scheme .setColorSchemeParams(CustomTabsIntent.COLOR_SCHEME_DARK, new CustomTabColorSchemeParams.Builder() .setToolbarColor(colorPrimaryDark) .build()) .build(); Pasek narzędzi ma teraz niestandardowe kolory tła i pierwszego planu.
Konfigurowanie niestandardowej animacji wejścia i wyjścia
Następnie możesz ułatwić uruchamianie (i zamykanie) niestandardowej karty w aplikacji, definiując niestandardowe animacje uruchamiania i zamykania za pomocą elementów setStartAnimation i setExitAnimation:
CustomTabsIntent intent = new CustomTabsIntent.Builder() … .setStartAnimations(MainActivity.this, R.anim.slide_in_right, R.anim.slide_out_left) .setExitAnimations(MainActivity.this, android.R.anim.slide_in_left, android.R.anim.slide_out_right) .build(); Dodatkowe opcje dostosowywania: tytuł, automatyczne ukrywanie paska aplikacji i niestandardowa ikona zamykania
Aby dostosować interfejs karty niestandardowej do swoich potrzeb, możesz zrobić jeszcze kilka rzeczy.
- Ukryj pasek adresu URL podczas przewijania, aby dać użytkownikowi więcej miejsca na przeglądanie treści w internecie za pomocą
setUrlBarHidingEnabled()(true). - za pomocą
setShowTitle()(true)wyświetlać tytuł dokumentu zamiast adresu URL; - Dostosuj przycisk Zamknij, aby pasował do wzoru ścieżki użytkownika w aplikacji, np. wyświetlając strzałkę wstecz zamiast domyślnej ikony
X:setCloseButtonIcon()(myCustomCloseIcon).
Wszystkie te opcje są opcjonalne, ale mogą poprawić działanie kart niestandardowych w Twojej aplikacji.
Bitmap myCustomCloseIcon = getDrawable(R.drawable.ic_baseline_arrow_back_24)); CustomTabsIntent intent = new CustomTabsIntent.Builder() … .setUrlBarHidingEnabled(true) .setShowTitle(true) .setCloseButtonIcon(toBitmap(myCustomCloseIcon)) .build(); Ustawianie niestandardowego źródła przekierowania
Podczas uruchamiania karty niestandardowej możesz ustawić swoją aplikację jako witrynę odsyłającą. Dzięki temu możesz poinformować witryny, skąd pochodzi ruch.
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder().build() customTabsIntent.intent.putExtra(Intent.EXTRA_REFERRER, Uri.parse("android-app://" + context.getPackageName())); Kolejny krok: dowiedz się, jak dodać do karty niestandardowej działanie niestandardowe.


